Archive for 2019年9月
長距離自然歩道を地図で眺める ~その2~
その1で環境省の環境アセスメントデータベースを使って長距離自然歩道を眺めることができます。
しかし、データを入手するのは、なかなか困難でした。
タイル画像(Webマップタイル
無料のレンタルサーバをプロキシとして使うようになってます。
ご自分のWebサーバに構築することも可能ですので、後述します。
タイル画像を表示できるソフト(知ってる範囲)
・Windowsだと、カシミール3Dのタイルマップ・プラグイン
・Androidだと地図ロイド
以下URLでいけます。
http://fasthiking.s1008.xrea.com/tileToEadas/index.php/$Z/$X/$Y
$Z:ズームレベル
$X:タイル座標のX値
$Y:タイル座標のY値
たとえば、
http://fasthiking.s1008.xrea.com/tileToEadas/index.php/11/1815/804
だと、奥武蔵の武甲山周辺の自然歩道画像が入手できます。
カシミール3Dに設定する方法は、カシミール3Dでみんなの足跡を表示するなどを参考にして下さい。
地図ロイドに設定する方法は、地図ロイドでみんなの足跡を表示するなどを参考にして下さい。
表示可能なズームレベルは、カシミール3Dで、9~17まででした。9以下が表示できない理由がよく分かりません。
Webサーバに構築する場合
以下、レンタルサーバ上に置いてあるphpプログラムと、.htaccess。
zipしたアーカイブ tileToEadas.zip
index.php
<?php
$debug_on = 0; //0以外にするとデバッグモード
$params = explode('/', $_SERVER['REQUEST_URI']);
$tileZ = intval($params[3]);
$tileX = floatval($params[4]);
$tileY = floatval($params[5]);
debug('tileZ');
debug('tileX');
debug('tileY');
$constL = (180 / M_PI) * asin(tanh(M_PI));
$tileSize = 256;
$lat1 = TileToLatitude($tileY, $tileZ);
$lat2 = TileToLatitude($tileY - 1, $tileZ);
$lon1 = TileToLongitude($tileX, $tileZ);
$lon2 = TileToLongitude($tileX + 1, $tileZ);
debug("lat1");
debug("lat2");
debug("lon1");
debug("lon2");
$Y1 = LatitudeToMercator($lat1);
$Y2 = LatitudeToMercator($lat2);
$X1 = LongitudeToMercator($lon1);
$X2 = LongitudeToMercator($lon2);
debug("X1");
debug("X2");
debug("Y1");
debug("Y2");
$url1 = 'https://www2.env.go.jp/eiadb/arcgis1/rest/services/category01_06_02_201906/MapServer/export?dynamicLayers=%5B%7B%22id%22%3A5%2C%22source%22%3A%7B%22type%22%3A%22mapLayer%22%2C%22mapLayerId%22%3A5%7D%2C%22drawingInfo%22%3A%7B%22transparency%22%3A0%7D%2C%22minScale%22%3A0%2C%22maxScale%22%3A0%7D%5D&dpi=96&transparent=true&format=png32&layers=show%3A5&bbox=';
$url2 = '&bboxSR=102100&imageSR=102100&size=256%2C256&f=image';
$url = $url1 . $X1 . ',' . $Y1 . ',' . $X2 . ',' . $Y2 . $url2;
debug("url");
$im = imagecreatefrompng($url);
imagealphablending($im, false);
imagesavealpha($im, true);
if($debug_on == 0){
header('Content-Type: image/png');
imagepng($im);
}
imagedestroy($im);
//メインルーチン終了
/************************************************************************/
//debug。関数内では使えない
function debug($str){
global ${$str};
global $debug_on;
if($debug_on != 0){
echo "変数名:" . $str . "<br />";
var_dump(${$str});
echo "<br />";
}
}
//度→ラジアン変換
function ToRadian($degrees){
return $degrees * M_PI / 180.0;
}
//ラジアン→度変換
function ToDegrees($radian){
return $radian * 180.0 / M_PI;
}
//タイル座標tileYとズームレベルtileZから緯度latを計算する
function TileToLatitude($tileY, $tileZ){
global $constL;
global $tileSize;
debug("constL");
debug("tileSize");
$y1 = -1.0 * (M_PI / pow(2.0, $tileZ + 7.0)) * $tileY * $tileSize;
$y2 = atanh(sin((M_PI / 180.0) * $constL));
$y3 = tanh($y1 + $y2);
$lat = (180.0 / M_PI) * asin($y3);
//var_dump($y1);
//echo "<br />";
//var_dump($y2);
//echo "<br />";
//var_dump($y3);
//echo "<br />";
return $lat;
}
//タイル座標tileXとズームレベルtileZから経度lonを計算する
function TileToLongitude($tileX, $tileZ){
global $tileSize;
$lon = 180.0 * ($tileX * $tileSize / pow(2.0, $tileZ + 7.0) - 1.0);
return $lon;
}
//緯度latからWeb Mercator座標を計算する
function LatitudeToMercator($lat){
global $tileZ;
$R = 6378137.0;
$U = 0.017453292519943;
$d = $lat * $U;
$dif = 40140800.0 / pow(2, $tileZ); //緯度のほうがなぜかズレるので補正
//echo $dif."<br>";
return $R / 2.0 * log((1.0 + sin($d)) / (1.0 - sin($d))) - $dif;
}
//経度lonからWeb Mercator座標を計算する
function LongitudeToMercator($lon){
//$R = 6356752.314245179;
$R = 6378137.0;
$U = 0.017453292519943;
return $lon * $U * $R;
}
?>
.htaccess
RewriteEngine on RewriteRule ^(.*)$ index.php [L]
長距離自然歩道を地図で眺める ~その1~
環境省が公開している「環境アセスメントデータベース」にて、長距離自然歩道を地形図上に表示することができるのを先日知りました。
まだ一般的に知られてないんじゃないかと思い、表示の仕方を記載しておきます。
なお、掲載されている長距離自然歩道は、2019年9月現在以下のものです。
首都圏自然歩道、四国自然歩道、中国自然歩道、北海道自然歩道、東北自然歩道、東北太平洋岸自然歩道、中部北陸自然歩道、東海自然歩道、近畿自然歩道、九州自然歩道
・手順
- 環境アセスメントデータベースにアクセスする。
https://www2.env.go.jp/eiadb/ebidbs/ - 「データベースを見る」というタブにマウスをポイントすると、画面が切り替わる。
「地理情報システム(GIS)」の項目の「地図を見る>>」をクリックする。

利用規約に同意する。
直接地図画面を表示する場合は、
https://www2.env.go.jp/eiadb/webgis/index.html
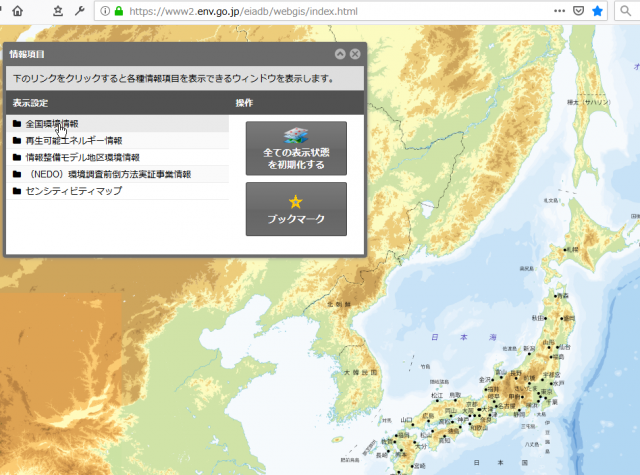
へアクセスする。上記URLは、時間をおいてアクセスするとセッションタイムアウトするようです。 - 地図画面が表示されるので、「情報項目」ウィンドウの「全国環境情報」をクリックする。

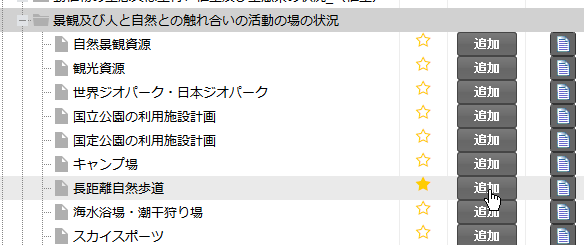
- 「自然的状況」の「景観及び人と自然との触れ合いの活動の場の状況 」左側プラスマークをクリックして、小項目を展開する。

- 「長距離自然歩道」の右側の「追加」をクリックする。
「追加」の左側にある星マークをクリックすると、3番目の画面のブックマークに記憶される。

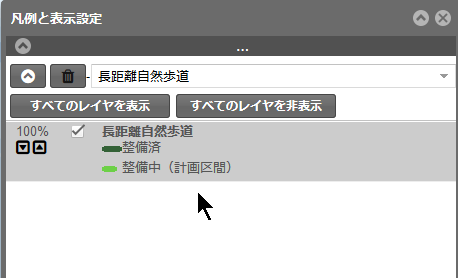
- 「凡例と表示設定」ウィンドウに「長距離自然歩道」が追加される。

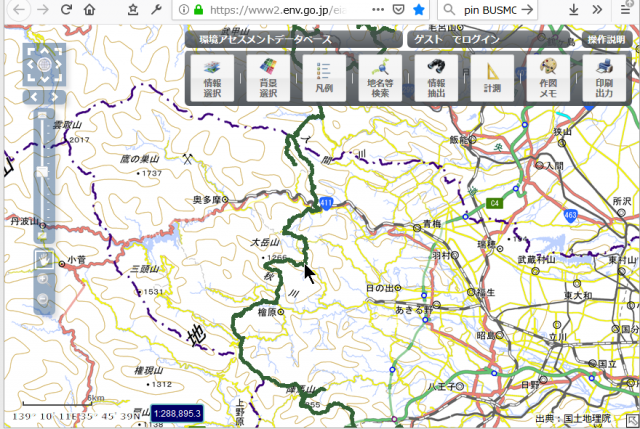
- 地図上をマウスのホイールするか、ナビゲーションで操作するなどして、地図を拡大すると、長距離自然歩道が、地図上に表示される。

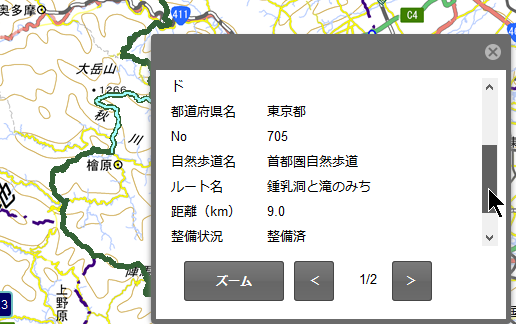
- 緑ライン上をクリックすると、簡単な説明が表示される。(表示までに時間がかかる)

- その他
経緯線は、「社会的状況」-「その他の事項」の中にある。
1度・10分・1分単位で引かれるが、色や線の太さが同じなので、分かりにくい。
線の太さは変えられないので、透明度を変えることである程度見分けられる。
NATS 自然大好きクラブには、長距離自然歩道の案内が がある。